iOS、Android、Windows 11 都爱用的「圆角」,真的是系统设计的唯一答案吗?
我是老人,一名设计师。由于最近的设计方向都逐渐趋同,以及最近发布的 Windows 11 也开始采用圆角设计,让我有了写这篇文章的想法。
我想告诉你:不要停滞不前,去寻找更多答案。
「圆角」并不是唯一的答案
iOS 一直以来就是圆角的代表作。应用到到界面设计,其处处圆润的视觉体验无疑是令人愉悦的。从 iPhone X 采用圆角屏幕开始,我们可以看见苹果对「圆角」有多狂热。
但「圆角」并不是唯一的答案。事实上,在设计中,从来就没有唯一的答案。
直角也能赏心悦目
「Windows 8」便是一个典型的例子。从 Windows 7 到 Windows 8 ,微软开始大范围使用锋利的直角,抛弃了 Windows 7 绚丽的 Aero 效果,转而使用大色块和丰富的动效。
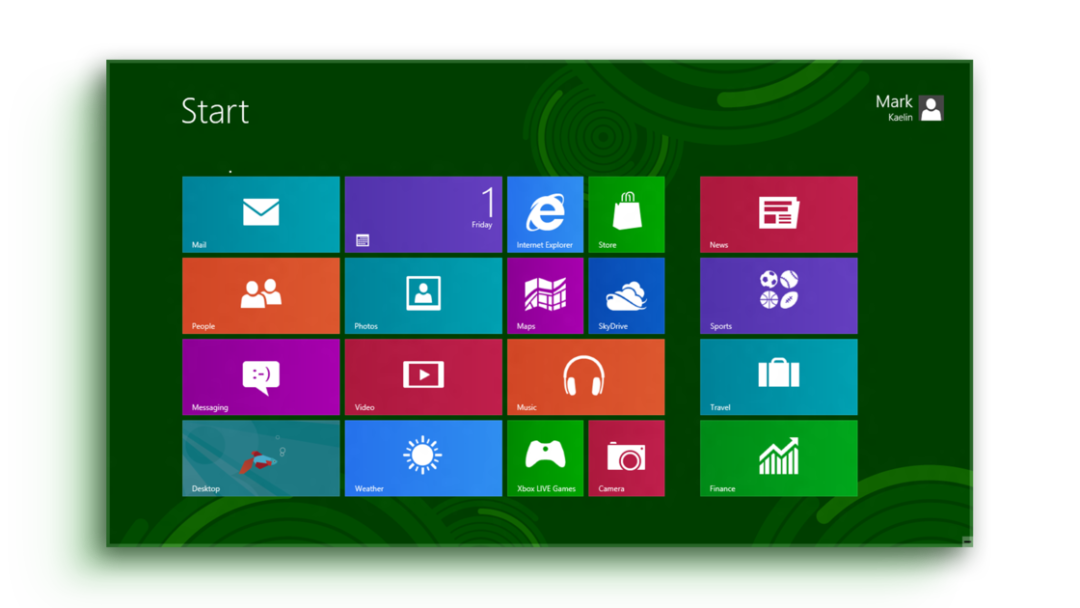
「开始」屏幕
「开始」屏幕虽然为许多人所不适应,但其独树一帜的直角色块设计,依然为 Windows 创造了独一无二的视觉体验,使微软和 Windows 的形象变得锋利,鲜明,这都要归功于「直角」给人高冷,坚韧的感觉。这是「圆角」所不可及的。
仔细观察,开始屏幕中的磁贴并非简单的「单一色块」,而是采用了微量的渐变色与描边来丰富层次;同样,扁平的 Windows 8 并非只有「大色块 + 文字」,其中还采用了丰富的动效,使得界面鲜活起来。
「磁贴」 并非单一色块
但是很遗憾。「Windows 8」这款超前的系统,陨落在了不属于它的时代。从 Windows 10 开始,磁铁与动效设计被刻意淡化;在最新的 Windows 11 中,直角设计被完全放弃。
直角能与圆角并存
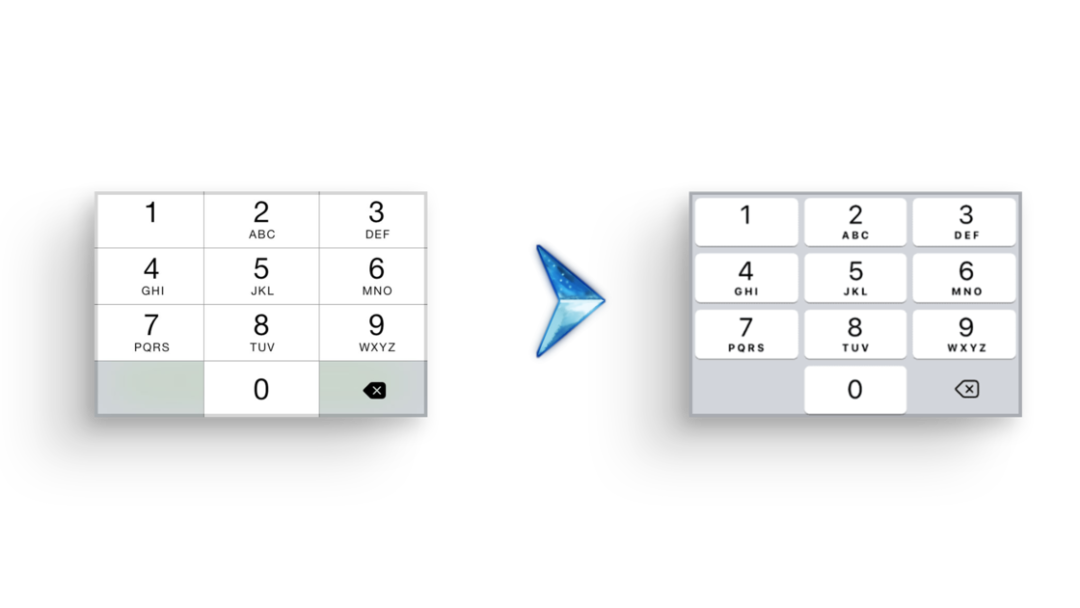
从 iOS 10 到 iOS 11 ,苹果为数字小键盘也加上了圆角设计,此举引发网友不满。大量用户吐槽新设计「更丑」了。
我承认右边的看起来确实更丑了
很显然该改动是为了响应 iPhone X 「处处圆角,处处圆润」的号召,强行把小键盘改成了圆角按钮。其违和感扑面而来。为什么不试试让直角与圆角共存呢?
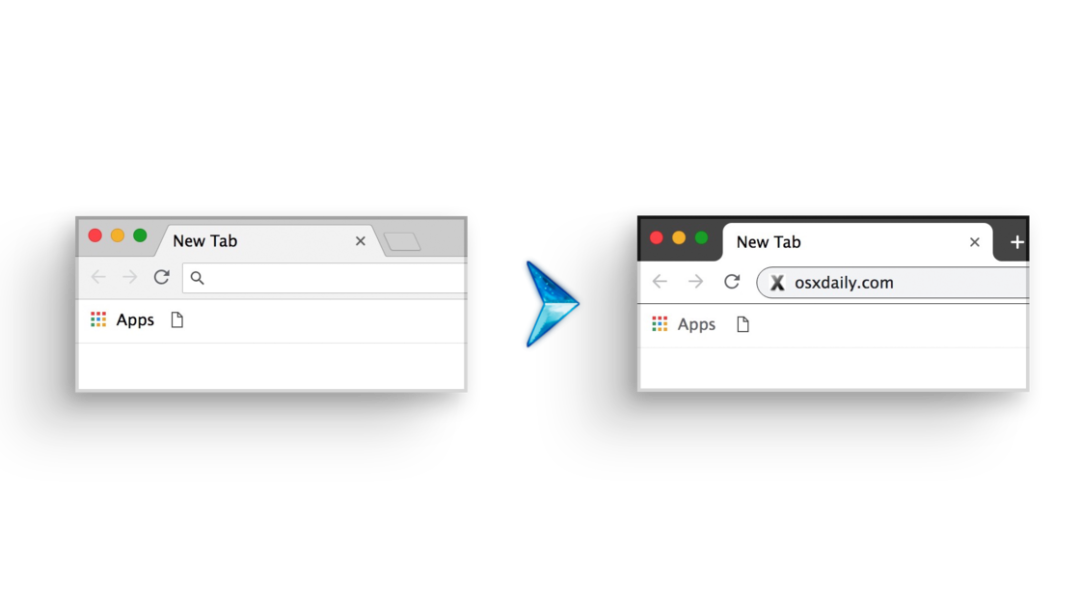
同样的例子在 Chrome 桌面版上也有体现。在 Chrome 69 版本中, Google 悄然将原先带有棱角的标签页,改成了完全的圆角,其描边也被一同抛弃。
可能 Chrome 团队的审美确实非常独特
由于 Chrome 几乎是全球用户量最多的浏览器,此举引发的骂声铺天盖地而来。reddit 上关于最新版 Chrome 69 的讨论无非是「complain about Chrome 69 (对 Chrome 69 的抱怨)」以及「how to disable round corner in Chrome 69 (如何在 Chrome 69 中关闭圆角)」。
不过后来的事情大家也都知道了。Google 依旧我行我素,不仅没有把棱角改回来,还关闭了「回到旧版标签页」的隐藏选项;大量网友怨声载道,只能忍气吞声继续使用 Chrome。(谁叫 Chrome 市场份额第一名)
这是两个反面例子,用以告诉你: 我喜欢直角 直角也是优秀的设计。
「高斯模糊」并不是唯一的答案
自 iOS 7 问世以来,苹果开始大规模在界面中采用「高斯模糊」的设计。原先这种模糊算法仅被应用于照片处理等场景。而 iOS 7 几乎可以称得上是将模糊算法应用到用户界面的开山鼻祖。
用法
这块内容并不是要讨论高斯模糊的缺点(其实缺点也显而易见,实时模糊吃显存),而是讨论: 还有没有替补高斯模糊的设计方案 。
仔细观察高斯模糊在 iOS 中的运用:他们都有一个共同点,那就是都被用于模糊无关的背景,从而实现对中心内容的聚焦。 这模拟了摄影中背景虚化的效果,也最接近人眼观察事物的感觉。
「聚焦」效果
了解了高斯模糊的用在哪些方面,我们便能发散思维,使用其他效果来替代高斯模糊。下面列出两种各大厂商用的最多的替代方案:
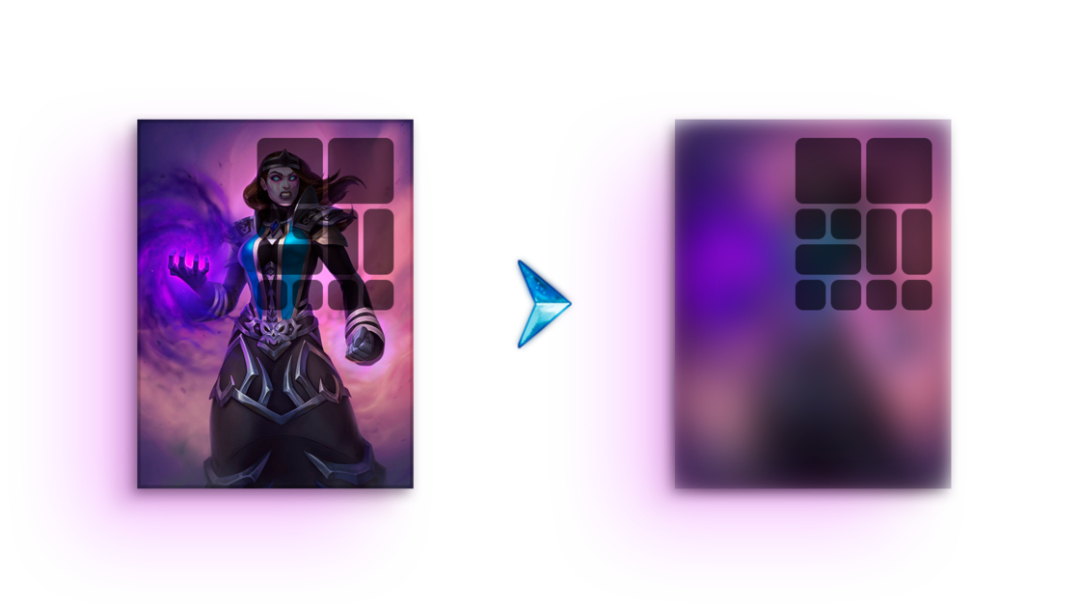
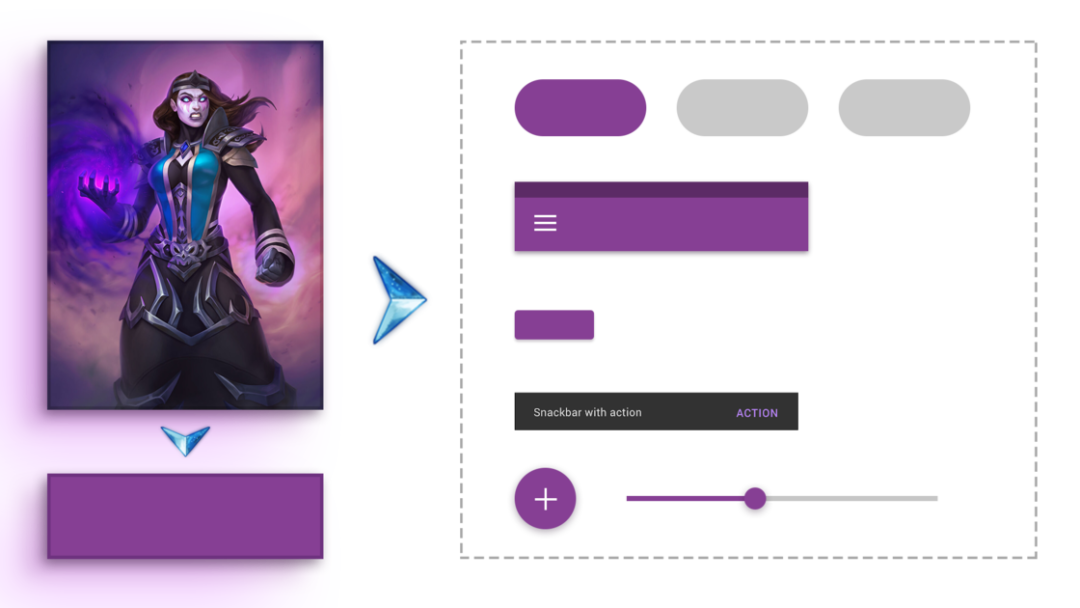
平均
平均是一种图像算法。顾名思义,就是从一张包含许多色彩的图片(也就是壁纸)中,平均出最能代表原图片的单一颜色。 也就是我们常常说的「提取主题色」。
那么提取了主题色有什么用呢?我们把本应为高斯模糊的地方覆盖上主题色不就行了!像这样:
不同的算法提取的主题色不同,这只是一个典型例子
看到这里,你应该想起来了当时 Android 5.0 带来的 Material Design,其中广泛运用了「平均」。
半透明
在高斯模糊还没普及到用户界面的时候,半透明几乎是最火的 UI 元素:Apple 在用,华为也在用,各种大小厂商都跟风在用。这几乎是最简单的替换高斯模糊的方案,同时也很美观。
「统一」并不是唯一的答案
我们总是喜欢看到整洁统一的设计,无论是整洁的餐桌,整洁的房间,在 iOS 中亦是如此。但我们是否需要为了统一而统一呢?
过度「统一」的侧边栏
苹果对于 iPad 的生产力尤为看重。为了使 UI 设计在这一点上得到响应,从 iPadOS 14 开始,苹果开始大范围在内建 App 上采用「侧边栏」的设计,意图即是与 macOS 中的侧边栏统一,带来「更具生产力」的体验。
一眼看过去似乎还不错 ...
愿景很美好。但是,这么做,真的对吗?
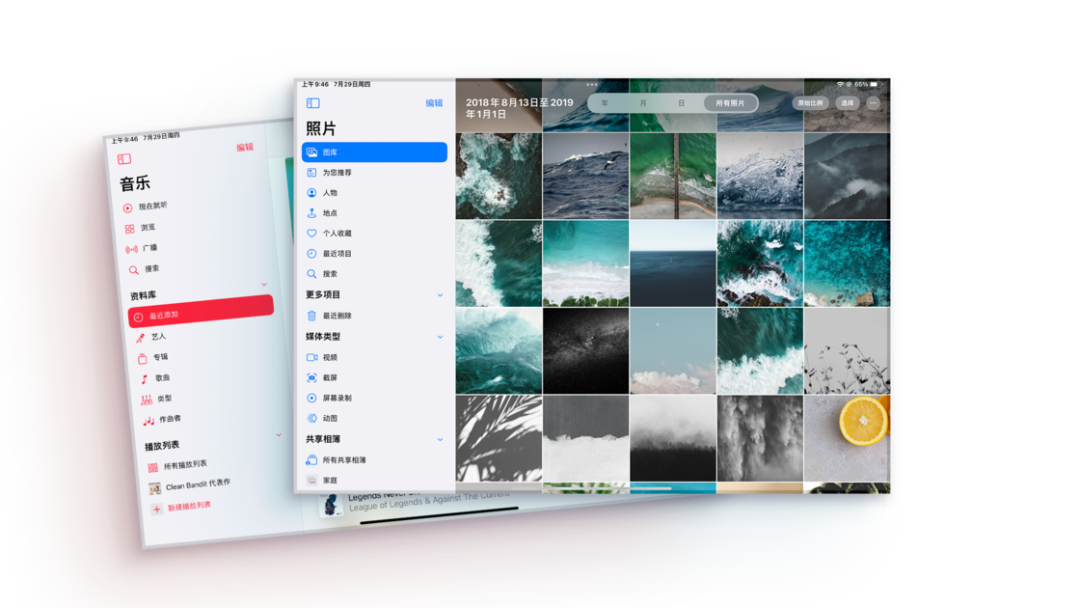
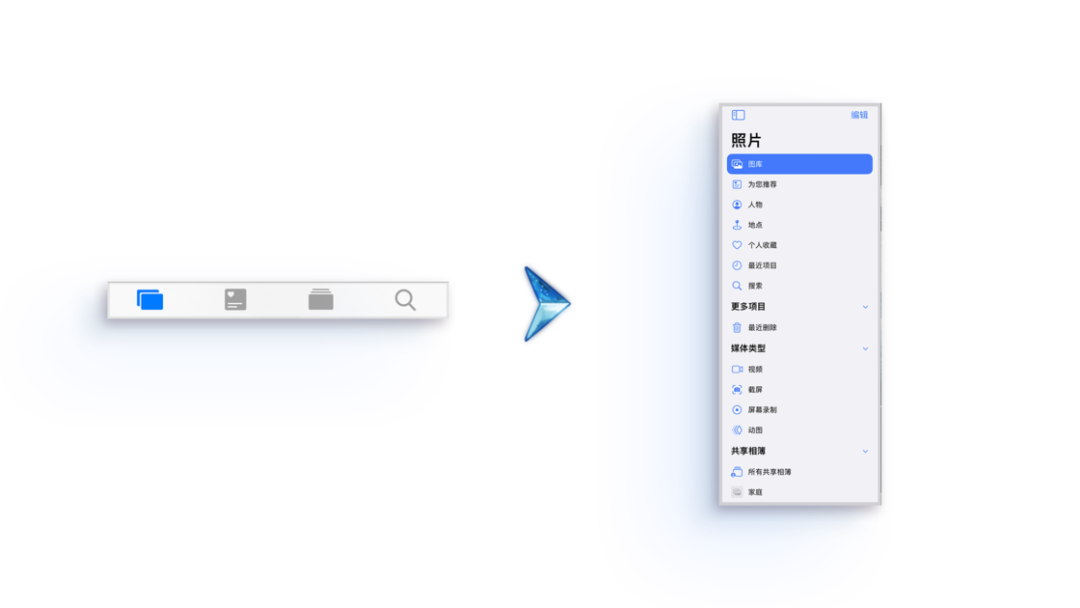
让我们以 iPad 的「侧边栏」设计和原先的设计做个对比:原本的导航栏上有四个简洁易懂的图标,作为 App 的主导航,在页面下方居中显示,占用的空间也很小,直观且一目了然;
而为了与 macOS 的侧边栏强行达到统一,原本的导航栏被移至页面左方,占用大量空间,同时内部填充大量图标,架构混乱,不再简洁。你仍然可以隐藏或显示侧边栏来扩展屏幕,不过这需要执行额外的步骤。
当我打开相册,我最想点选左边的按钮,而不是右边的
这就使得侧边栏像一个袋子,苹果把什么东西都往里面装,没有分类,没有聚焦,唯一的好处便是与 macOS 形成了统一。
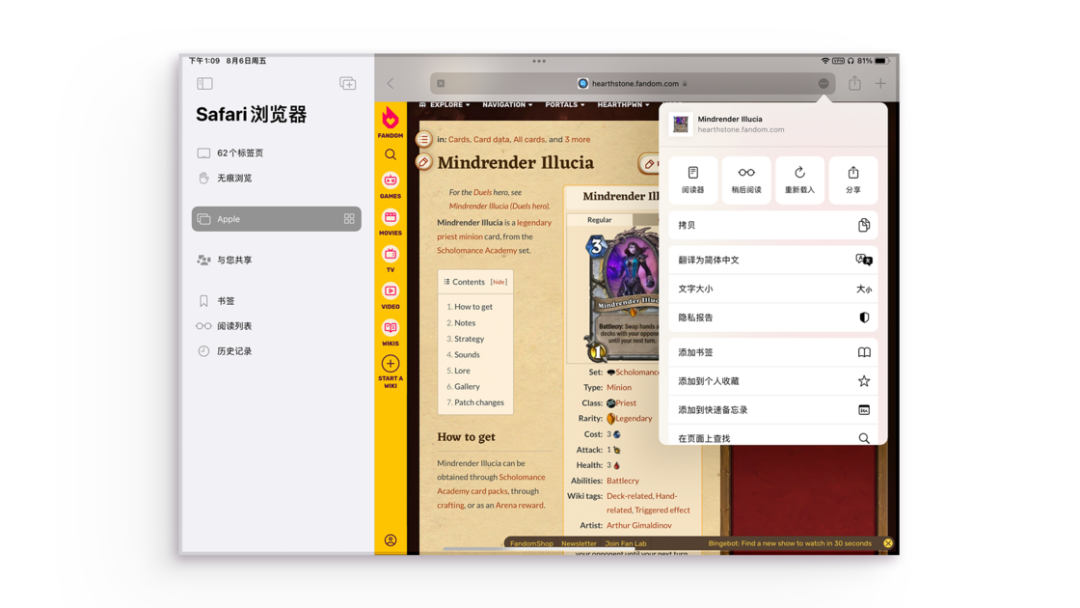
但这并不是苹果完成「统一」大业的最后一步。在最新的 iPadOS 15 预览版中,苹果甚至为 Safari 浏览器加入了「侧边栏」设计,消耗大块的面积,用途仅仅是为了显示「书签」「阅读列表」「历史记录」以及一个意义不明的新功能「标签组」;你需要反复呼出侧边栏来找到相应的功能。
其他 App 就算了,Safari 里加侧边栏实在是多此一举
作为上亿 iPad / iPhone 用户的默认浏览器,iPadOS 15 / iOS 15 还带来了许多不可思议的问题:
「刷新网页」操作居然需要进入二级菜单(编注:刷新按钮已在 Beta 4 中回归);
十多个常用选项填充在一个「…」二级菜单中;
要访问你的书签,「只需」执行三步。
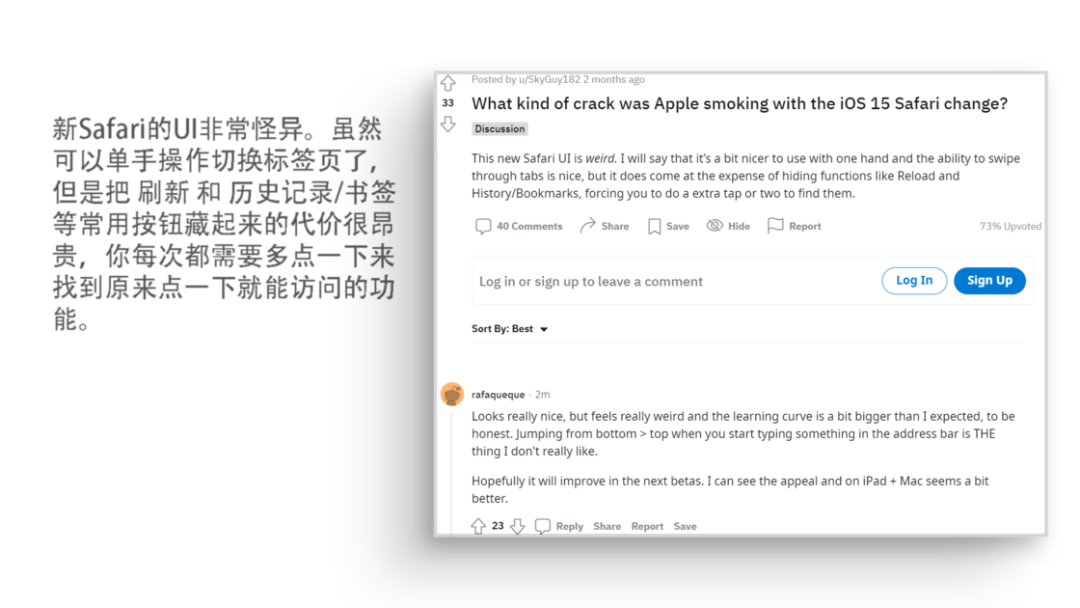
我没准备开始吐槽 Apple 清奇的设计思路,Reddit 上的 #iOS 15 Safari 标签下已经聚集了许多不满的声音。
完全赞同
在纷繁中建立秩序
显示,上方是一个 iOS 在统一上失败的例子,但这并不是说不需要统一。我们来看看一个成功的例子:
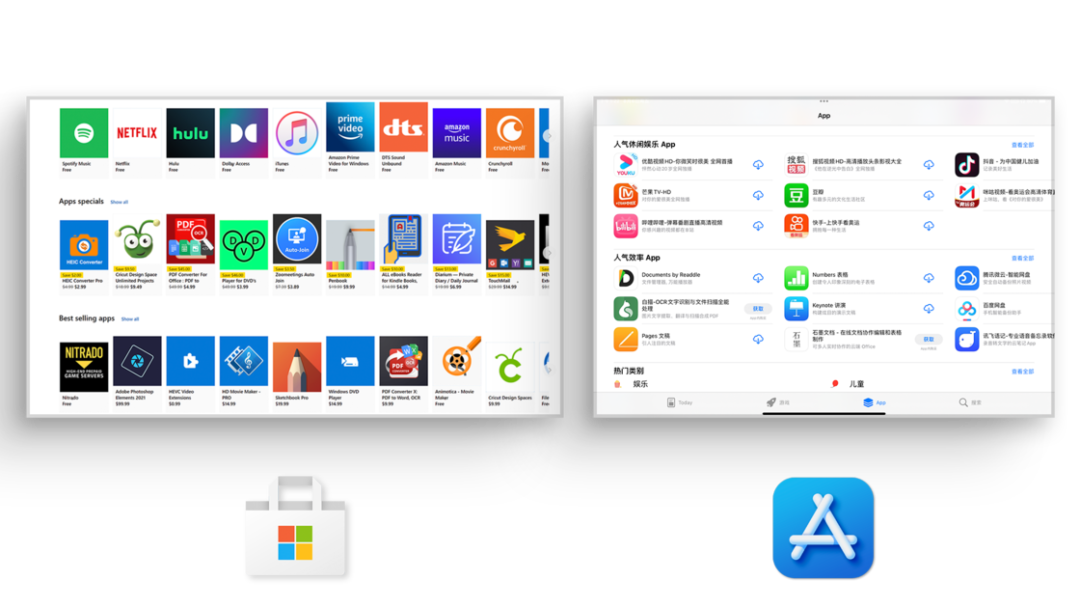
微软的商店确实该改改了
如果要说「iOS 的应用商店」相较「Windows 的应用商店」有什么成功之处的话,那么我认为 iOS 的应用商店最大的优势便是对每个 App 采用了「统一」的形状约束 。
试问如果你去超市购物,是愿意看到各个商品都整整齐齐的,还是乱丢乱放的呢?iOS 的应用商店在这一点上尤为出色。
寻找更多答案
我们已经走出了 iOS 之外寻找答案,这篇文章就到这里结束了。但试着迈向更深处吧,比如「全 3D 建模 UI」;又或是「智能感知设计」。还有哪些区域是我们从未探索过的呢?
图源 Dribbble,基于 Blender 制作
我们永远不会停止寻找答案。
本文来自微信公众号“少数派”(ID:sspaime),作者:老人20000,36氪经授权发布。